Parallax scrolling on pseudo-3D efekt, mille põhimõte seisneb selles, et tagaplaanil liiguvad pildid aeglasemalt kui esiplaanil luues illusiooni sügavusest 2D graafikas. See tehnoloogia sai tuntuks 1982. aastal mänguga Moon Patrol ja on senini kasutusel paljudes arvutimängudes. Arvatavasti olete sellega juba kokku puutunud Siil Sonicut, SuperMario Bro-s või mõnda muud mängu esimestel Nintendo konsoolidel mängides. See on just see sama asi, et mäed, mis on taustal liiguvad aeglaselt ja muru esiplaanil kiiresti.
Viimasel ajal kogub Parallax Scrolling üha enam populaarsust veebidisainis. Selle abil saab pakkuda lehe külastaja jaoks meeldejääva interaktiivse kogemuse. Efekti luuakse enamasti kasutades vaid pildifaile, CSS3-i ja JQuery-t. Vähetähtis pole ka originaalne kontseptsioon. Pildid ja kogu lehe sisu paigutatakse lehele CSS-iga. Parallaxi efekt luuakse mõne rea JQueryga. Laheda tulemuse saavutamiseks ei pea kasutama üldsegi väga palju erinevaid pildikihte. Visuaalselt huvitava tulemuse saab tekitada ka kahe vaid kihiga nagu sellel veebilehel.
Kasutades HTML5 raamistikku ja CSS3-e töötab kõik ladusalt ka mobiiliseadetes ja tahvelarvutites ilma iganenud pluginiteta.
Siin mõned inspireerivad näited, kuidas Parallax Scrolling efekti on kasutatud:
Nike Better World on üks esimesi ja enim tähelepanu saanud vertikaalse Parallax süsteemiga lehti. Iseloomulikuks on esiplaanil kiiremini liikuv tekst ja taustal veidi aeglasemalt liikuvad pildid. See on andnud tõuke paljudele uutele lahedatele eksperimentidele nagu näiteks see:

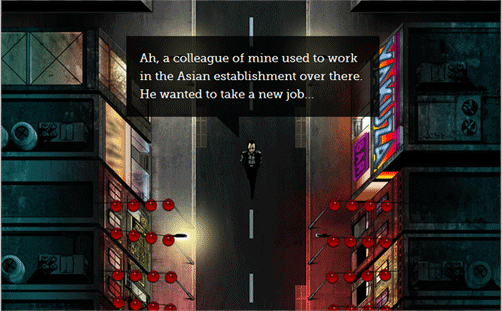
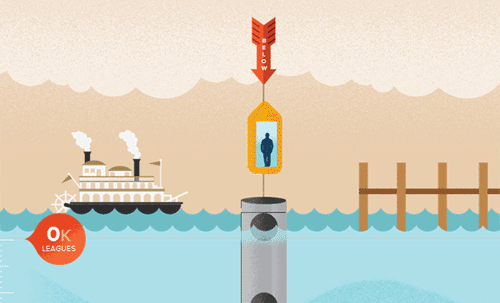
Parallax scrollingu tehnoloogiat kasutatakse ka kui jutuvestjat. Lehe külastaja liigub lehte alla kerides läbi lehekülje justkui arvutimängus samal ajal saades jupikaupa informatsiooni lehel pakutava teenuse või toote kohta.

Mõned head lehed, millelt saab kasulikke õpetusi kui tekkis soov ise järgi proovida:
Build a parallax scrolling website interface with jQuery and CSS
One Page Website, Vertical Parallaxt
How to recreate Silverback’s parallax effect
Building a parallax scrolling storytelling framework